
Si vous avez essayé d’afficher des annotations selon une variable définie sur un dashboard sans succès, cette page est faite pour vous.
1. Objectifs
Permettre d’afficher les annotations liées à une variable sur un dashboard
2. Pré-requis
Disposer d’un dashboard par client
Disposer d’un dashboard d’administration de tous les clients avec une variable permettant de cibler le critère de sélection.
3. Préparation
3.1. Dashboard client
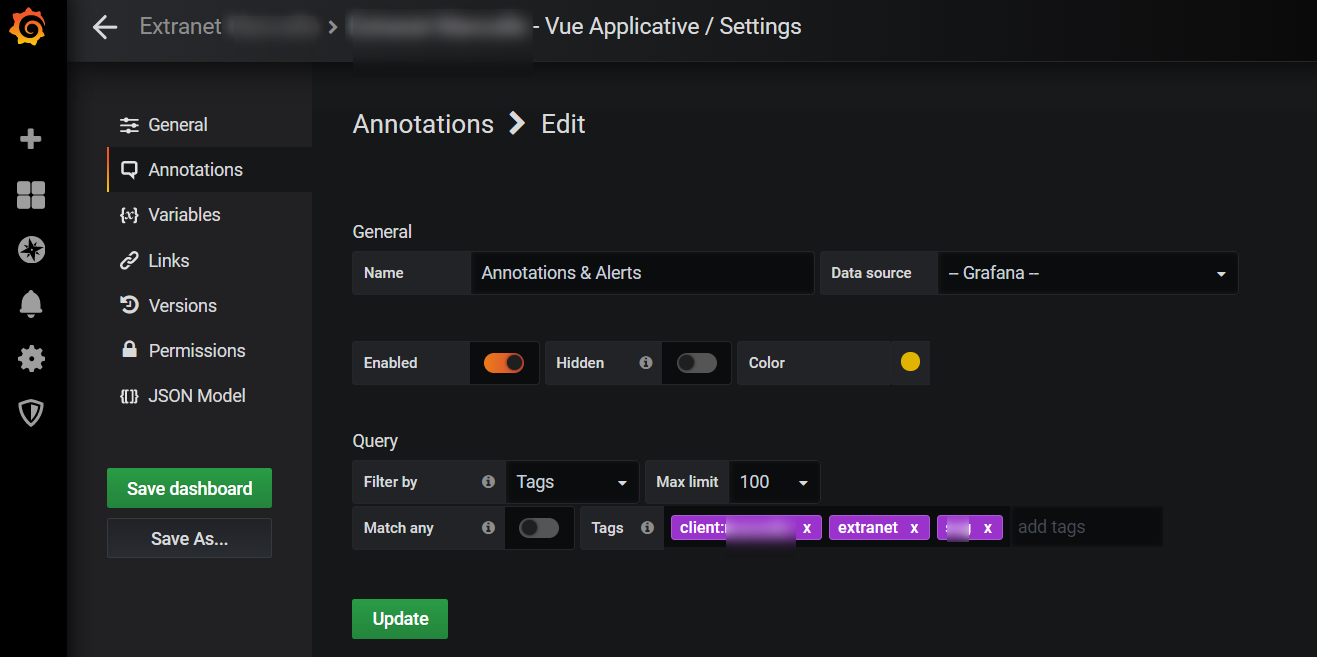
Dans le menu "Dashboard settings" / Annotations, sélectionnez la ligne par défaut : "Annotations & Alerts (Built-in)" ou créez une nouvelle annotation.

Le principe ici étant de définir les tags qui seront utilisés pour afficher les annotations crées dans l’API Grafana et affichées dans ce Dashboard.
Vous pouvez donc définir plusieurs tags "générique"et au moins un spécifique.
Note | Pensez à cliquer sur "Update" puis à sauvegarder le dashboard. |
Warning | Si vous cochez "Match any", la présence de n’importe lequel des tags affichera l’annotation. Ce n’est pas l’effet désiré, donc ne cochez cette option que si nécessaire. |
Par exemple:
extranet
editeur
client:client_xyz3.2. Dashboard d’administration
3.2.1. Création d’une variable
Si vous n’avez pas de variable permettant de filtrer votre dashboard, créez en une.
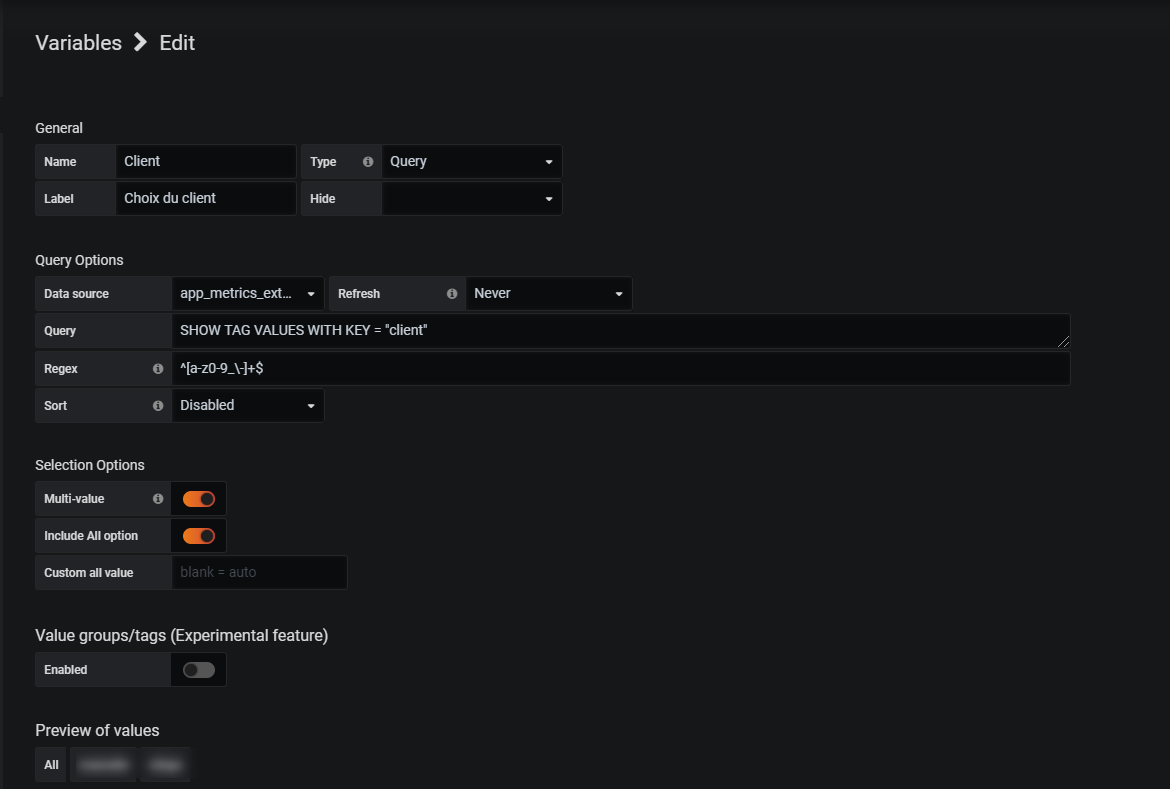
Dans le menu "Dashboard settings" / Variables, ajoutez une nouvelle variable.
Renseignez les informations d’affichage et la requete de sélection:

Puis cliquez sur "Update" et "Save Dashboard"
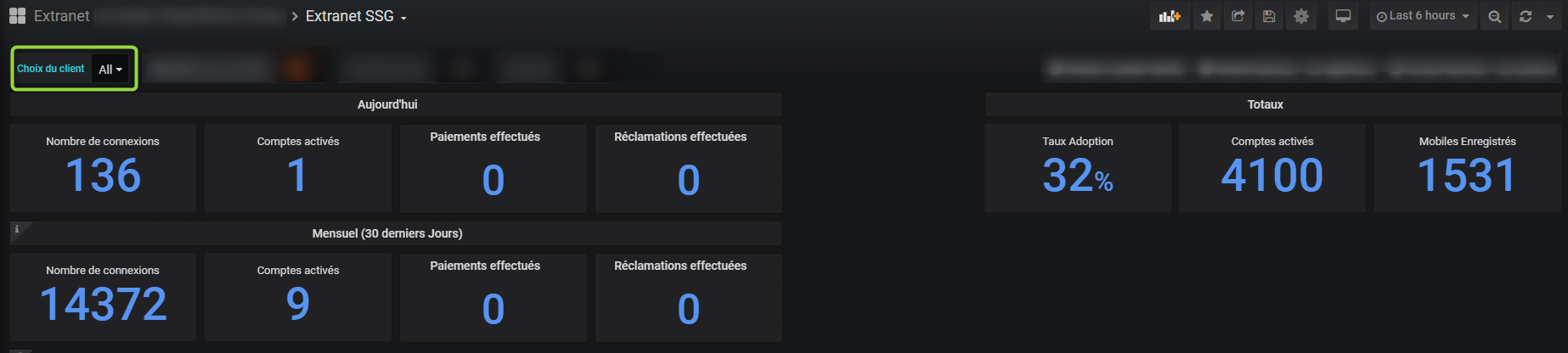
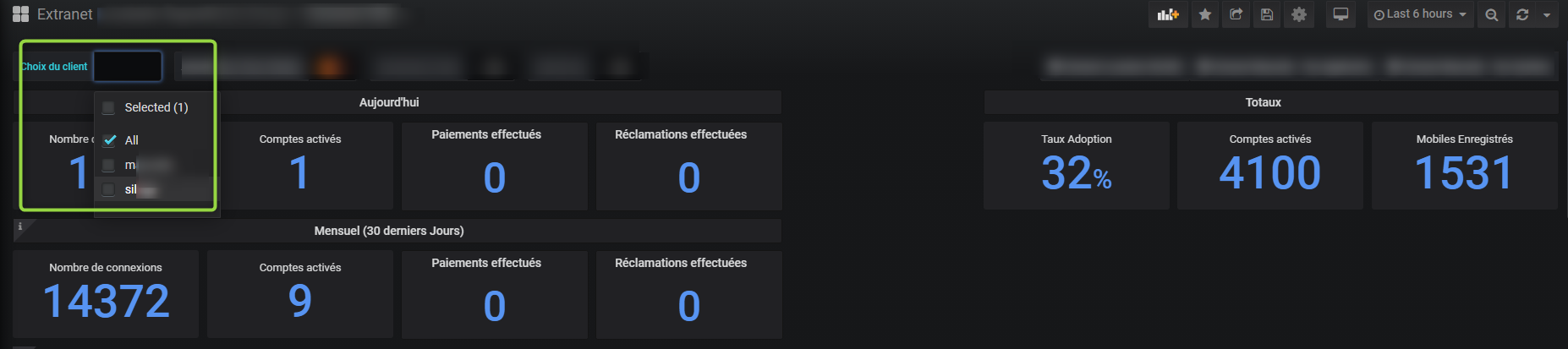
Un bouton contenant la liste des valeurs issues de la requête sera disponible sur votre Dashboard:


3.2.2. Création d’un bouton de sélection des annotations utilisant une partie des tags des dashboard client
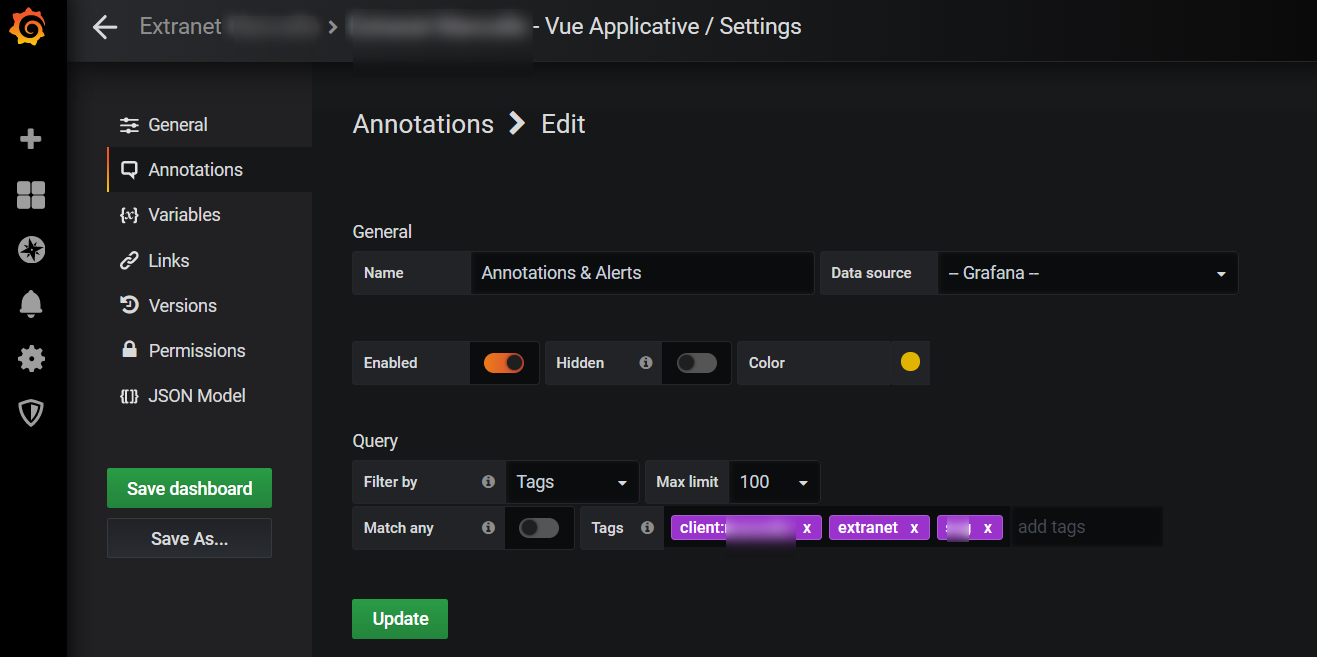
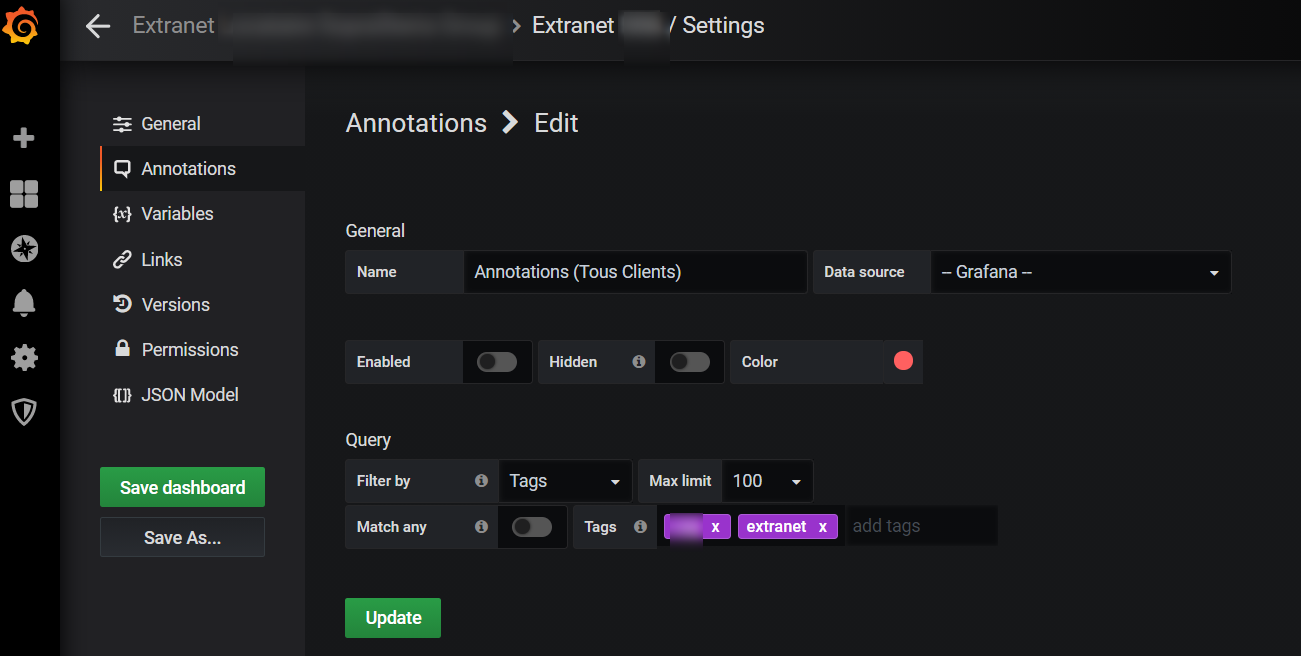
Dans le menu "Dashboard settings" / Annotations, sélectionnez la ligne par défaut : "Annotations & Alerts (Built-in)" ou créez une nouvelle annotation.

Le principe ici étant de définir une annotation utilisant les tags des dashboard client sans le tag spécifique du client.
Par exemple:
extranet
editeur3.2.3. Création d’un bouton de sélection des annotations utilisant les tags et une variable définie dans le dashboard d’administration
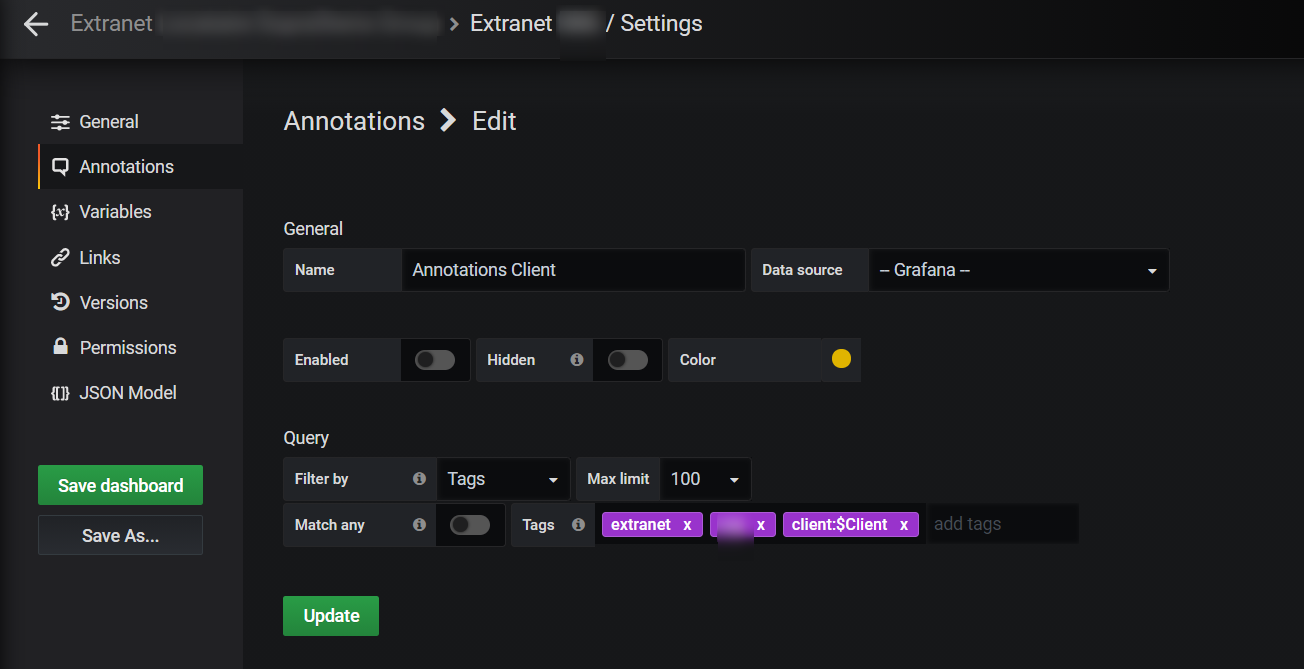
Dans le menu "Dashboard settings" / Annotations, sélectionnez la ligne par défaut : "Annotations & Alerts (Built-in)" ou créez une nouvelle annotation.

Le principe ici étant de définir une annotation utilisant les tags des dashboard client avec le tag spécifique du client spécifié.
Par exemple:
extranet
editeur
client:$client3.3. Rendu sur le dashboard d’administration
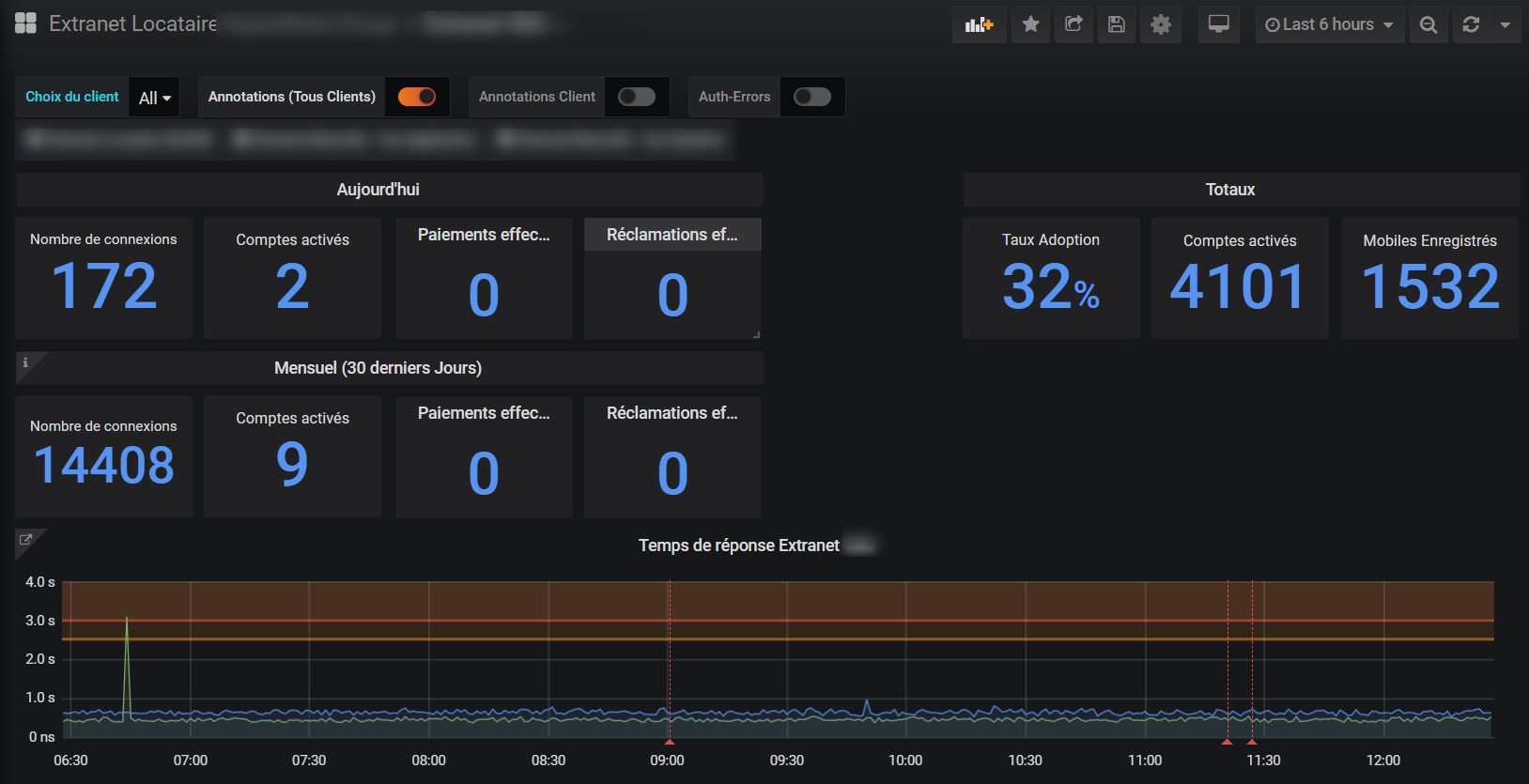
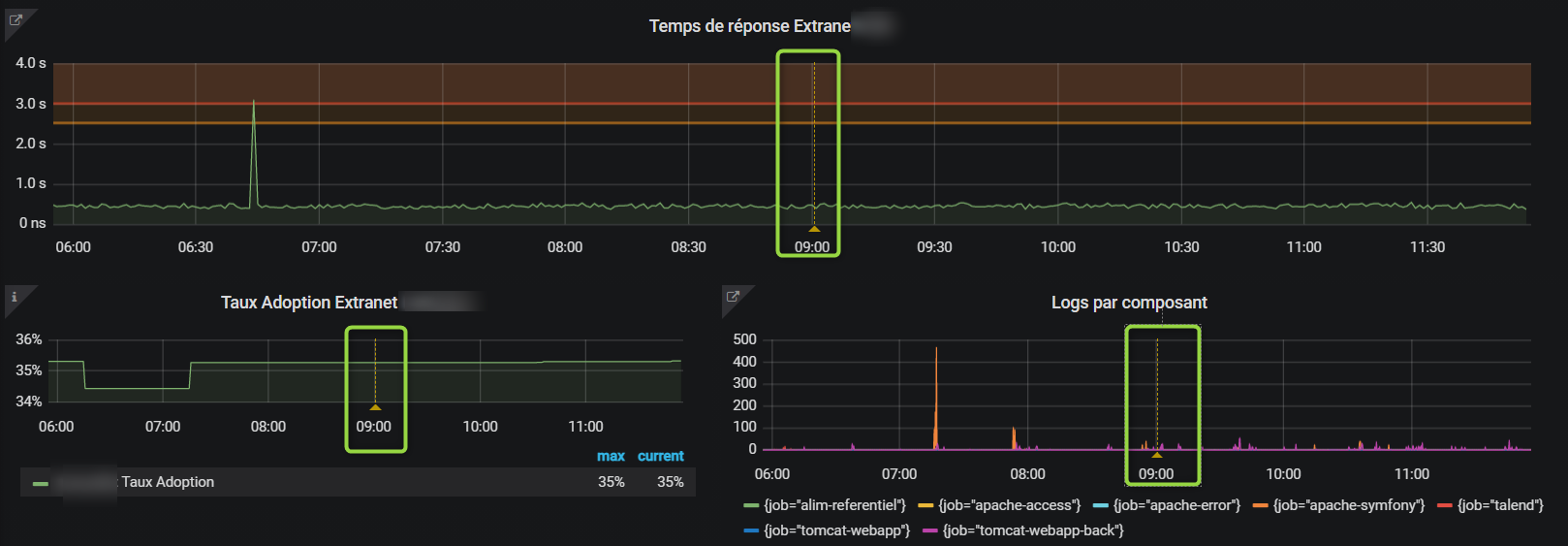
Affichage des annotations pour tous les clients:

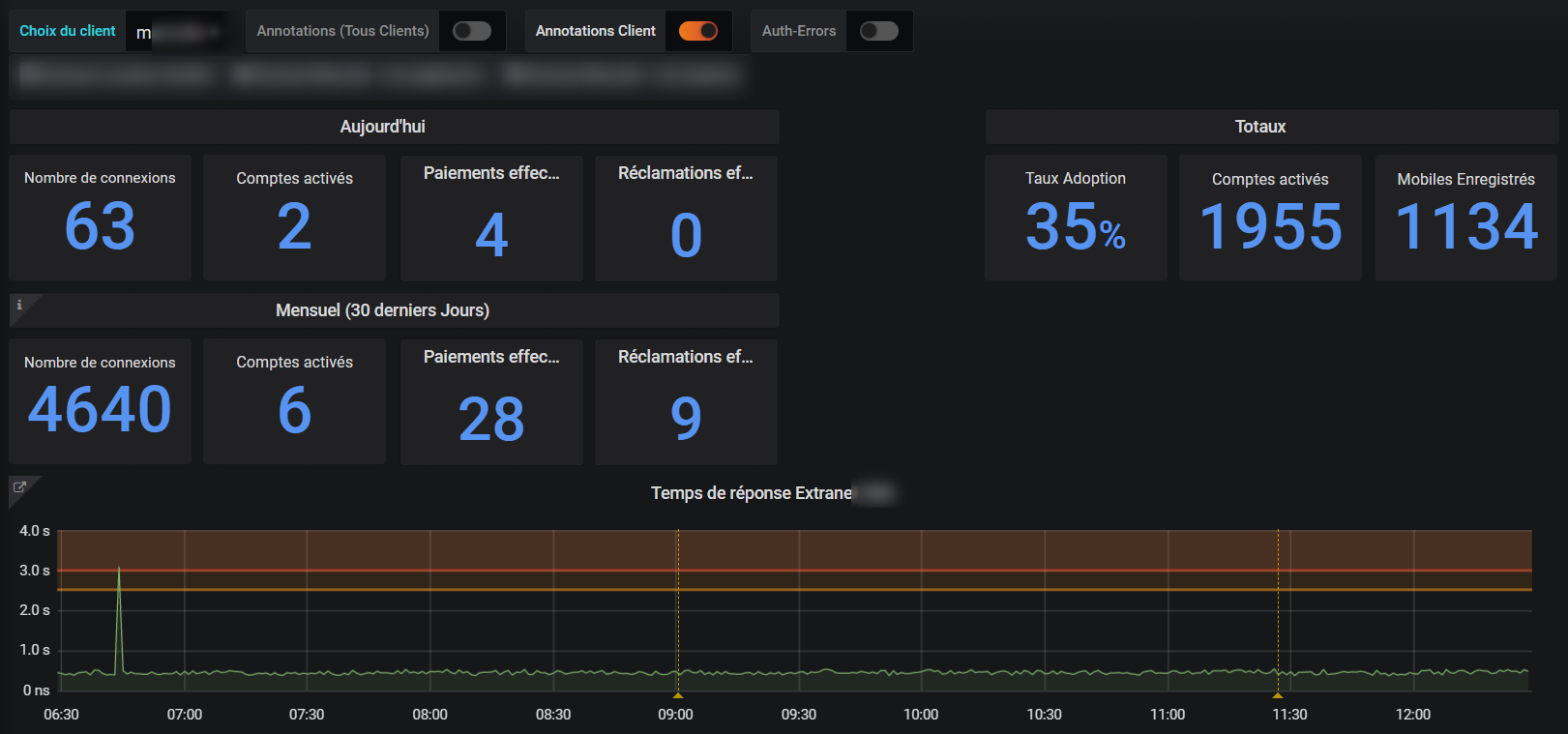
Affichage des annotation pour un client en particulier:

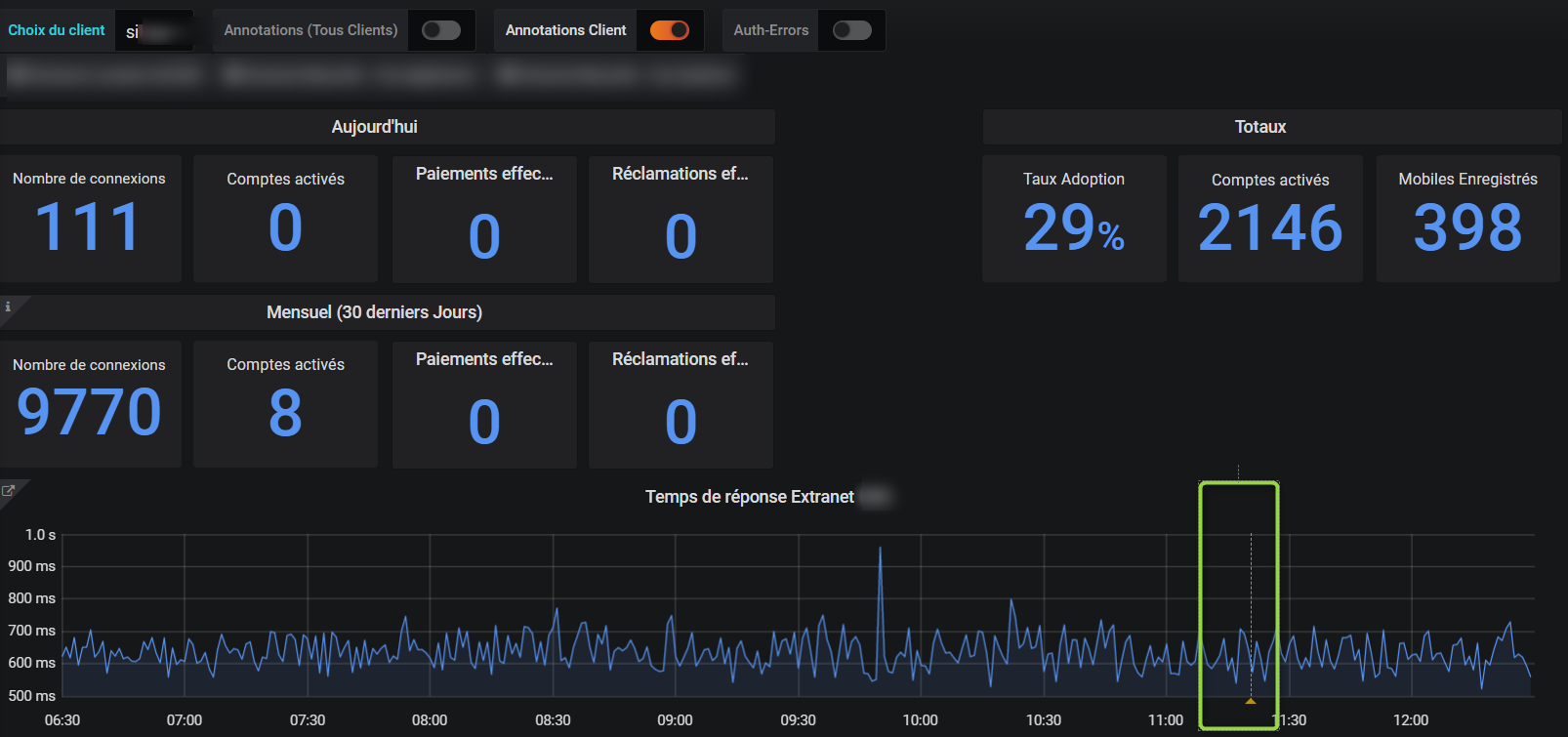
ou pour un autre client:

4. Processus de création d’un annotation
4.1. Création d’une annotation sur Dashboard client
Cas exemple: Le client a procédé à une campagne de communcation SMS. Il est souhaitable qu’il ajoute une annotation dans son Dashboard afin de tracer cette action et pouvoir ainsi la corréler à un problème ou incident éventuel.
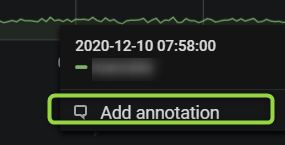
Depuis le dashboard client, cliquez sur une zone d’un graphique puis cliquez:

Ensuite renseignez le message ainsi que les tags propre au client, par exemple:
extranet
editeur
client:client_xyzL’annotation devrait etre visible sur le graphique et les autres graphiques du dashboard s’il y en a:

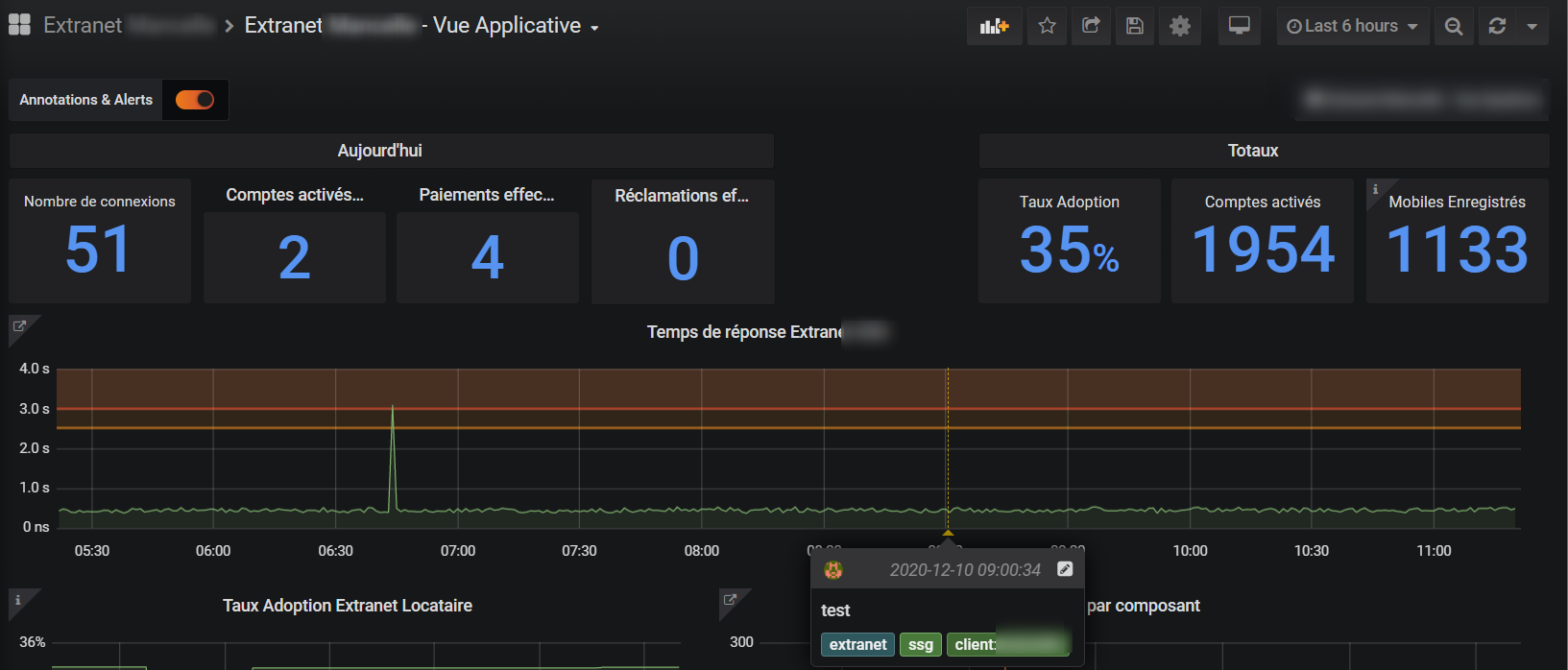
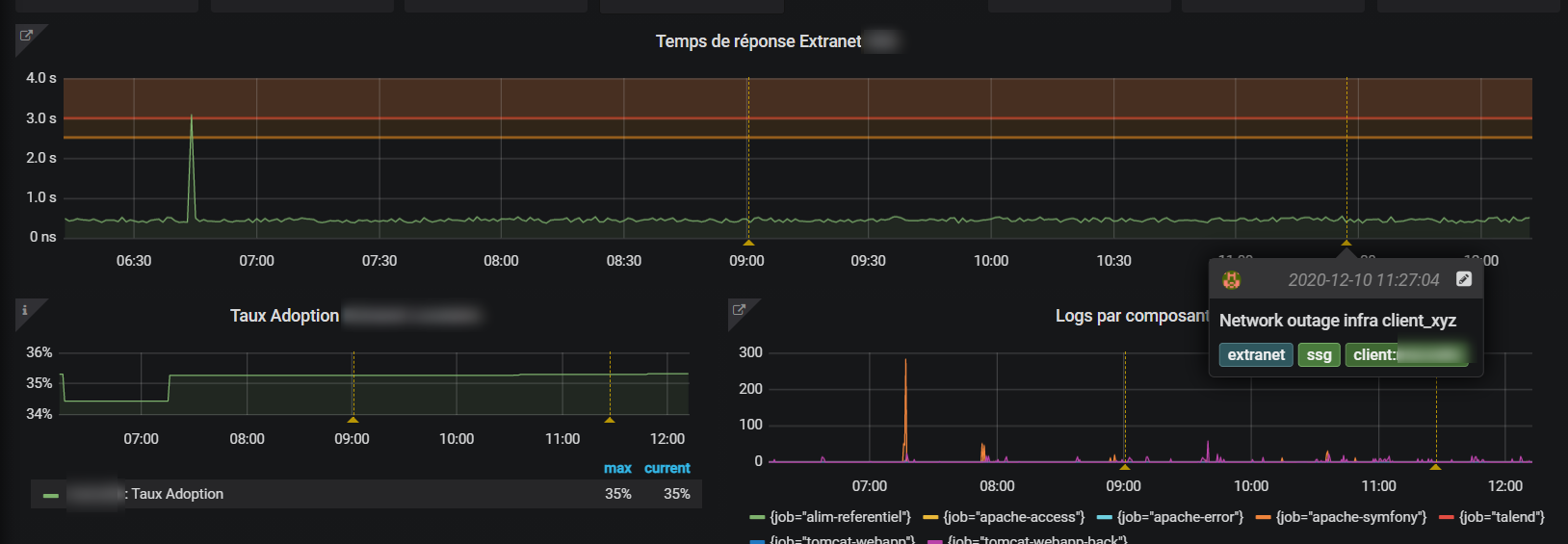
Contenu de l’annotation lorsque la souris pointe sur celle-ci:

4.2. Création d’une annotation sur Dashboard d’administration des clients
Cas exemple: Vous avez effectué un changement ou un problème est survenu sur l’infrastructure de monitoring. Il est souhaitable que vous ajoutiez une annotation pour qu’elle soit visible dans le dashboard du client et le votre afin de tracer cette action et pouvoir ainsi la corréler à un problème ou incident éventuel.
Depuis le dashboard d’administration, cliquez sur une zone d’un graphique puis cliquez:

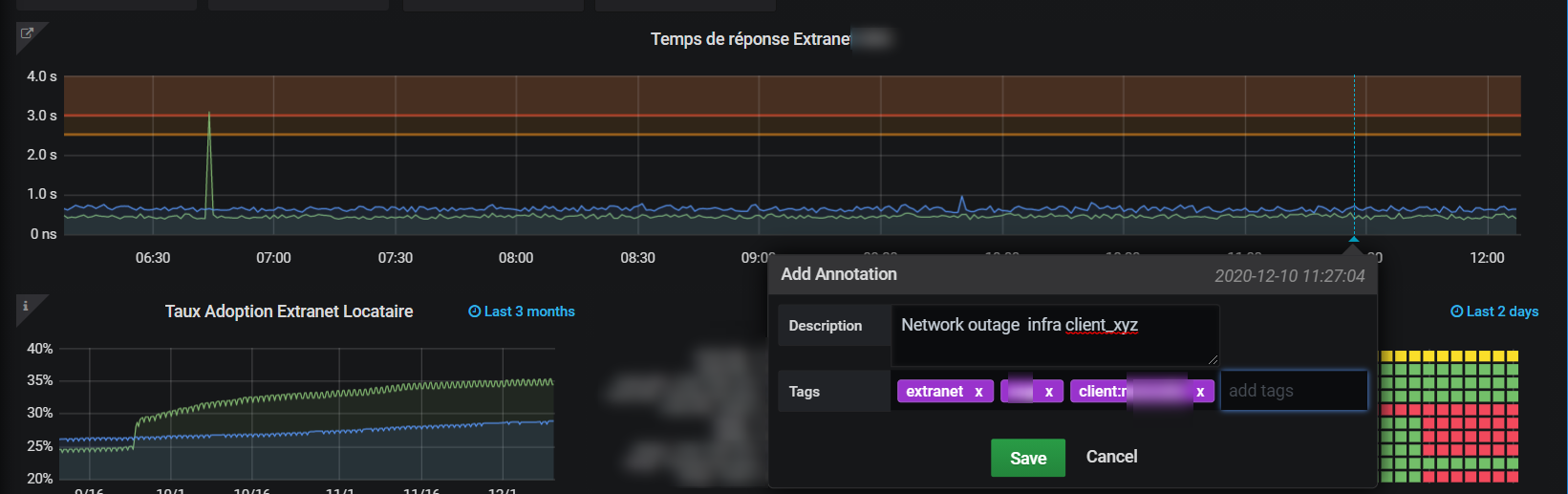
Saisissez les informations et les tags génériques ainsi le tag tag spécifique au client:

Exemple:
extranet
editeur
client:client_xyzPuis sauvegardez l’annotation.
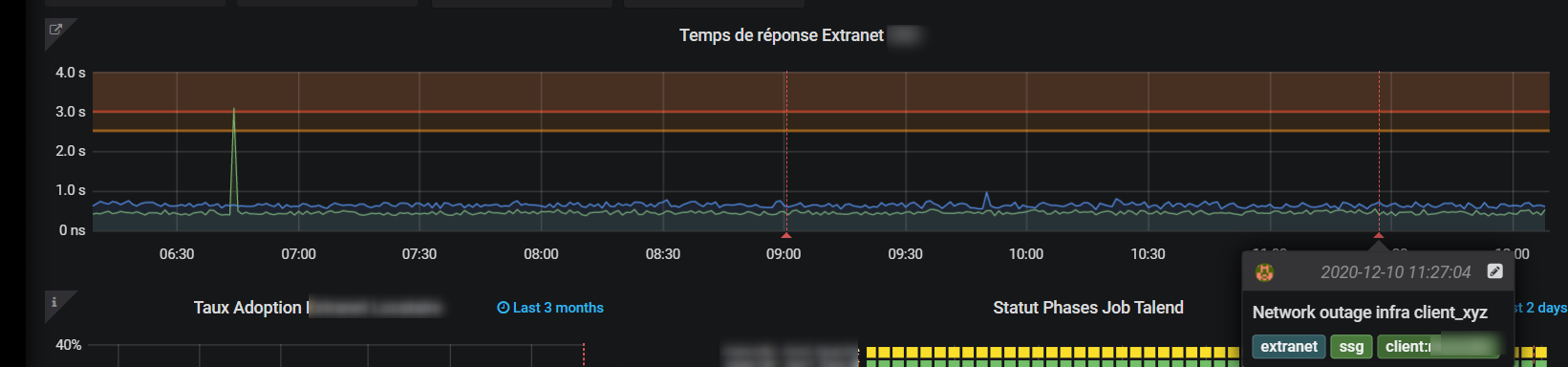
L’annotation devrait etre visible dans votre Dashboard d’administration, ainsi que sur le dashboard du client.
Vue Dashboard Administration:

Vue Dashboard client:

Voir aussi:
Auteur:
